Constructing the user interface and the first query
To construct the user interface for the business expense reporting application, follow these steps:
1. In the Organizer, create a new application called BusinessExpenseApp.
2. Add a new visual part to your application called BusinessExpenseView.
This is the window that will be used to generate the report. In the next chapter, you will see how to create the report itself.
3. Add a Label part and a Drop-down List part to the window. Change the label to Name.
4. Add a Multi-row Query part to the free-form surface of the Composition Editor. Use this part to create the following query:
SELECT * FROM STAFF
5. Tear off the result table from the query part.
6. To display the names of staff members in the drop-down list, do the following:
a. Connect the rows attribute of the result table part to the items attribute of the drop-down list part.
b. Open the settings for the drop-down list part and type NAME in the attributeName field. This setting tells VA Smalltalk to display only the NAME column of the database result table in the drop-down list.
7. To execute the query, connect the aboutToOpenWidget event of the window to the executeQuery action of the multi-row query part.
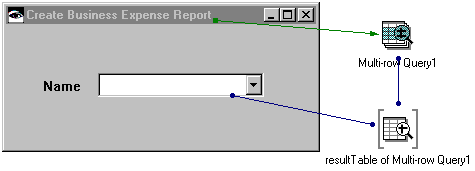
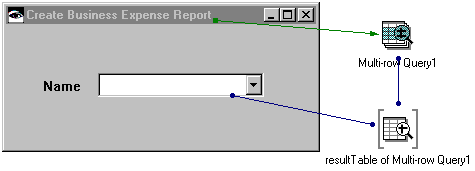
This part of your user interface should appear as follows in the Composition Editor:


If you test your new window now, you will see a window with a drop-down list. When you select the drop-down button on the list, the names from the database query display. The next step is to create the objects and user-interface parts for business expenses.
Last modified date: 08/17/2018