Example: Connect the script




To run the script in DirectoryView, you must connect it to the view's Push Button, Text, and Multiple Select List parts:
1. Click on the  icon in the lower-right of the Script Editor to return to the Composition Editor.
icon in the lower-right of the Script Editor to return to the Composition Editor.
 icon in the lower-right of the Script Editor to return to the Composition Editor.
icon in the lower-right of the Script Editor to return to the Composition Editor. 2. Click mouse button 2 on the Push Button part to open its pop-up menu. (On UNIX, use mouse button 3.)
3. Select Connect > clicked.
4. Click on the free-form surface; then select Event to Script.
5. In the displayed window, select the getFilesFromDir:to: script and then OK.
Now, make two more connections so the script can get the directory specified in the text field and then display the file names in the list:
1. Connect the object attribute of the Text part to parameter1 of the clicked-getFilesFromDir:to: connection.
2. Connect parameter2 of the clicked-getFilesFromDir:to: connection to the items attribute of the Multiple Select List part.
To select the parameters, pop up the menu for the clicked-getFilesFromDir:to: connection, and select Connect then select the parameter.
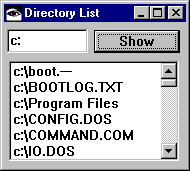
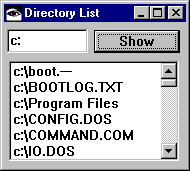
Select  to test your work. After you press Show, you should see the files in the specified directory in the list pane:
to test your work. After you press Show, you should see the files in the specified directory in the list pane:

 to test your work. After you press Show, you should see the files in the specified directory in the list pane:
to test your work. After you press Show, you should see the files in the specified directory in the list pane: 
Last modified date: 08/09/2019