Adding the view wrapper
Open the Composition Editor for RoadRaceView.
Note:
If you do not have a RoadRaceView part, build it from Using Object Factories
If you have built the “using variables” example, you wil see two windows in the composition editor. Delete the RunnerDataView window part by selecting Delete from its pop-up menu. Select OK when you are asked whether you are sure you want to delete the connections.
Select the View Wrapper part, to add a view wrapper to the visual part. Click mouse button 1 on the free-form surface where the runner View window part was located.
Select Change Type from the View Wrapper part's pop-up menu and change the type to RunnerDataView. This is the class name of the visual part containing the window part we just deleted.
Select Change Name from the View Wrapper part's pop-up menu and change the name to runner View.
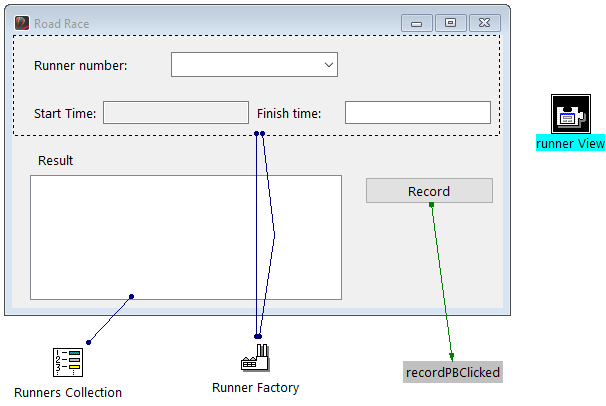
Your Composition Editor window should look like the following:


Now your runner View window part only takes up the space of an icon.
All that remains is to recreate the connections we had earlier.
Making the connections
In the earlier example when runner View was directly added as a part in the Composition Editor, all the subparts of the application were in the same visual part. When the RoadRaceView visual part was opened, all the parts and connections were created prior to the completion of the openWidget action, although the runner View window was hidden.
In this example, the underlying parts represented by a view wrapper are not created, and their connections are not established, until the view wrapper is opened. This helps reduce your application's resource usage until the resources (memory, window handles, etc.) are actually needed. However, it also introduces timing considerations in your application. In this case, you must open the view wrapper prior to setting the value of its Variable part because the Variable part doesn't exist until the view wrapper is opened.

Timing considerations must be taken into account when establishing your connections or accessing parts through scripts. Be sure that view wrappers are open before attempting to reference the parts they represent.
Make the followng connections:
1. Connect the defaultActionRequested event of the List part to the openWidget event of the View Wrapper part
2. Connect the selectedItem attribute of the List part to the runner attribute of the view wrapper.
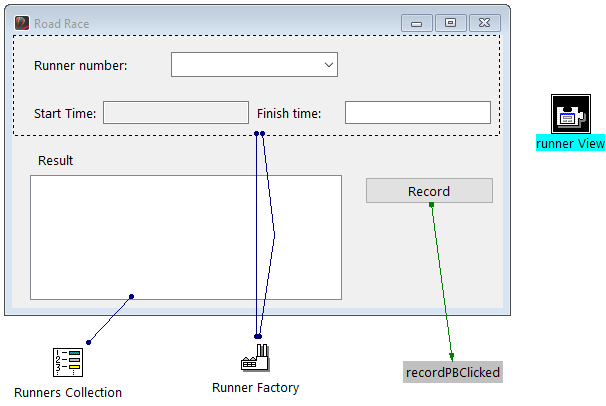
Your connections should look like the following:

Save your part.
Testing the view wrapper
In the Composition Editor for RoadRaceView select  to test your part.
to test your part.
 to test your part.
to test your part. Add several entries to the list and double-click on one of them.
The Runner Data window should open with the runner number and finish time of the runner you double-clicked on. Close the Runner Data window.
Double-click on another entry in the list. The Runner Data window should open showing the information for the new runner.
Try adding a new runner to the Road Race window while the Runner Data window is open. You should be able to add the new runner. Click on (select) the runner you just added while the Runner Data window remains open. The Runner Data window should change to show the information for the runner you just clicked on.
Last modified date: 07/16/2020