Making the connections
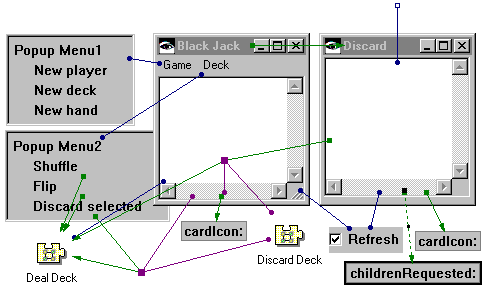
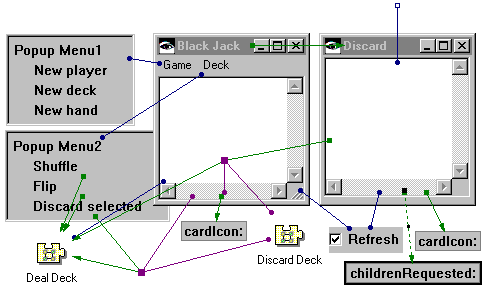
Switch back to the Composition Editor and make the following connections:
1. Connect the toggle button's selection attribute to the refreshEntireListOnChange attribute of the Container Icon Tree part in the Discard window. This forces the container to repaint itself whenever its contents change.
2. Connect the Black Jack window's openedWidget event to the openWidget action of the Discard window to open both windows when the application starts.
3. Connect the Container Icon Tree part's visualInfoRequested event to the cardIcon: script to set the icons for the items in the discard deck window.
4. Connect the Container Icon Tree part's items attribute to the suits script to display the root structure of the discard deck tree. In the Attribute-from-script connection window select More dependencies. In the Dependencies window
a. Select the Discard Deck part.
b. Select the deck attribute.
c. Select the Add Row push button.
d. Select the OK push button.
Select OK in the Attribute-from-script connection window to complete the connection. The items in the Container Icon Tree part will now be updated whenever the contents of the Discard Deck part changes.
5. Connect the Container Icon Tree part's itemChildrenRequested event to the childrenRequested script to provide the container with the item's children whenever the user expands the tree.
6. Connect the Discard selected menu item's clicked event to the Deal Deck part's moveCards:to: action. This lets you move cards from the Deal Deck to the Discard Deck. Complete this connection by providing its parameters as follows:
a. Connect the Container Icon List part's selectedItems attribute to the anOrderedCollection parameter of the connection.
b. Connect the Discard Deck part's self attribute to the aCardDeck parameter of the connection.
When you are done, your connections should look like this:


Last modified date: 06/11/2018