Creating the Customer application
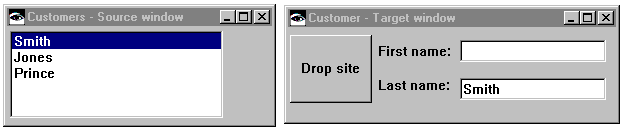
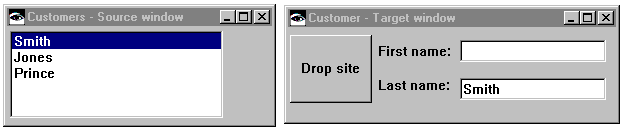
The Customer application you will make in this section lets you drag some text, a customer name, from a list in one window to a target drop site, a push button, in a separate window. After the text is dropped, the customer name appears in a text pane on the target window. When complete, the application looks as follows:


Because the Customer application uses platform drag and drop support, you will be able to drag names from a source window run from, say your development image, to a target window run from a different image, such as a packaged Customer application.
Begin by creating an application and adding to it a nonvisual part named Customer which inherits from AbtPart.
Go to a Public Interface Editor open on Customer and add the attributes firstName and lastName. For each attribute, select Add with defaults and specify String for the attribute data type. Generate default scripts for all of the variables and selectors, then save your part and move to the Script Editor.
Create a private instance method named printOn::
printOn: aStream
lastName notNil ifTrue: aStream nextPutAll: lastName]
Last modified date: 06/11/2018