Tab strips and tabs
The Tab Strip and Tab parts are used to organize information better by defining multiple viewable "pages" for some area of a window. A Tab Strip appears as a set of notebook page tabs. A user of your application navigates through the pages you have defined by clicking on their respective tabs. This causes the selected page to be brought to the front. When you first drop a Tab Strip, it has no Tabs. You add them separately. The Tabs can be labeled with text, bitmaps, or both.
Let's take a look at how you might use the Tab Strip and Tab parts. We will start building up a simple example to illustrate their use. We'll extend this example later to illustrate the use of the other Windows visual parts.
Create an application for this example part or select another application and create a new visual part named WinPartsExample.
In the Composition Editor, do the following:
1. Change the name of the window to Windows Parts Example.
2. Select the Win Controls category and drop a Tab Strip part on the window.
3. Open the tab strip's settings and attach the tab strip to each side of the window. You do this in the framingSpec setting of the tab strip using the XmATTACHFORM attachment type and an appropriate offset such as 0. This allows the tab strip to resize as the window is resized.
4. Add three Tab parts. When you add the first tab to a tab strip, drop it on the tab strip. When you add additional tabs, drop them just above the area represented by the existing tab pages and to the right of the existing tabs. Label the tabs Tool Bar, Track Bar/Progress Bar, and Tree View. Don't worry about the tabs' contents now; we'll get to that in a minute.
To make our example part more visually appealing, we're also going to add icons to the tabs. Open the settings for the following tabs and modify the graphicsDescriptor property so it specifies the designated number for an icon in the file abtbmp50.dll:
Tool Bar
364
Track Bar/Progress Bar
360
Tree View
330
To open a tab's setting, select the tab, then select the box below the tab and double-click.
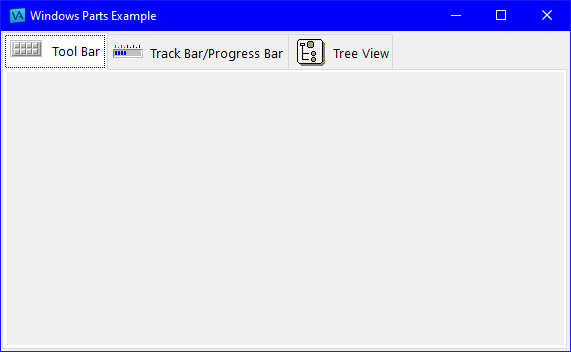
WinPartsExample now looks something like this.


Test the part. Click on the three different tabs to navigate through the pages.
If you use icons instead of text for your tab labels, or even if you use text labels or both as we did, you can add text to assist users (hover help). This text displays when a user pauses a mouse pointer over a tab. Let's do this for our example part:
1. Open the settings of the tab strip and ensure the showTips property is set to true; then close the window.
2. Open the settings of each tab and set the toolTipText property to the appropriate text strings. In our example, you might add Tool Bar Example, Track Bar/Progress Bar Example, and Tree View Example.
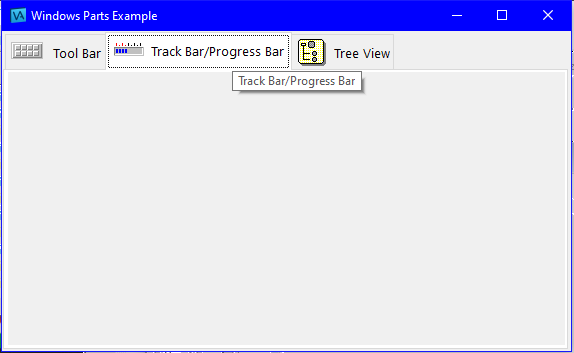
Test the part again. Move your mouse over the tabs and pause it on each tab to see the text assists. It should look something like this.


Using a tab strip and tabs, we have defined a control for our example part that will organize the remaining parts of the example on three pages.
Last modified date: 11/02/2021