Using the Script Editor
The Script Editor is one view available through the Composition Editor. It was introduced as one of the Visual Development Tools in Getting Started. If you need to review any of the visual development tools, refer to Getting Started.
In this section, you learn how to use the Script Editor to write scripts. Later, you use these scripts when you create connections to scripts from a visual part. The script you write in this section opens a text file and reads its contents into a temporary variable.

Open a part in a Composition Editor using the Organizer. Open the Script editor using the middle visual tool symbol  in the lower right corner of the Composition Editor.
in the lower right corner of the Composition Editor.
 in the lower right corner of the Composition Editor.
in the lower right corner of the Composition Editor. If you don’t already have a part to experiment with scripts, create a new visual part (Window) (here OpenFile) in an application (here NewApp).
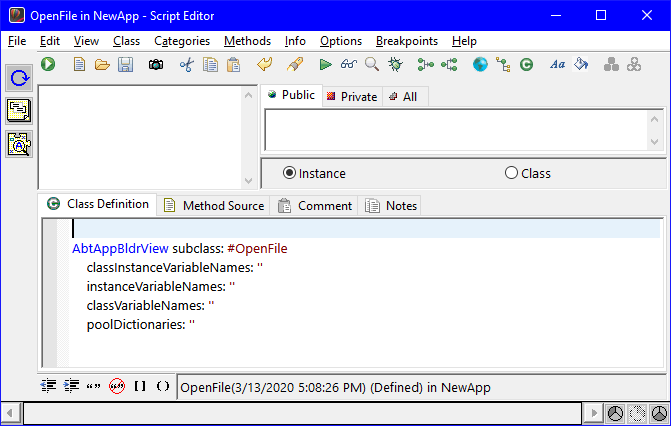
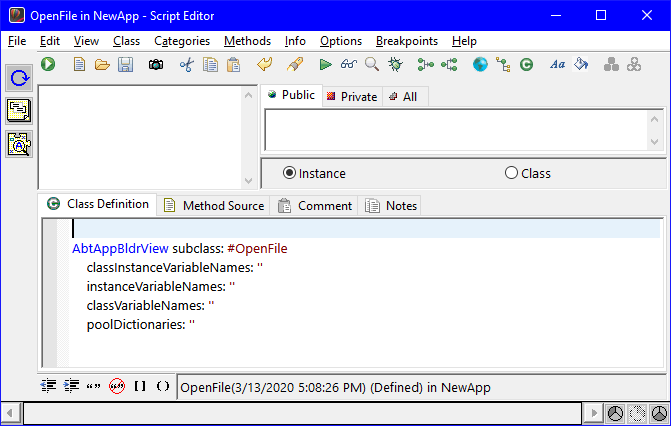
When you open the Script Editor, it looks like the following:


The bottom area is the text area. It contains the class definition for the visual part you are working with. The top-left list is the category list. It lists categories of scripts that have already been defined for your part. The top-right list is the method list. It lists the scripts that have already been defined in the selected category for this part. The category list and method list are empty because we have not written any scripts.
Last modified date: 07/22/2020