Custom settings view
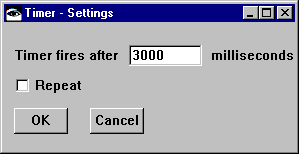
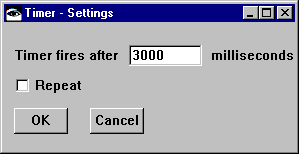
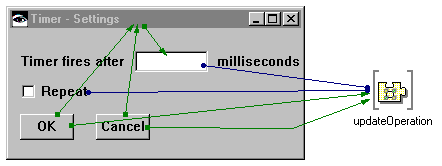
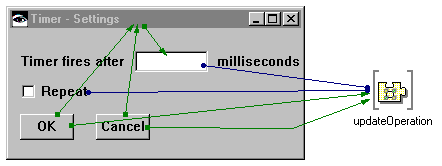
You have the option of viewing the settings either through the generic properties or through custom settings. It is sometimes necessary to provide a custom settings view. Let's build one for the timer part that looks like the following:


Creating the view
Return to the Organizer window and select MyRunSamplePartsApp. From the full Parts menu select New. Type MyTimerSettingsView as the name of your visual part, and select OK. The Composition Editor opens on the MyTimerSettingsView part class.
Adding the parts
First, add parts to make the window look like the one pictured above, with a Text part to set the length attribute, and a Toggle Button part to set the repeat attribute.
Change the converter property in the Text part's settings so that the part accepts an integer value only. Add an OK and Cancel push button. Don't make any connections yet.
Because the settings view must work with any timer part, it uses a special kind of variable to hold the timer part.
1. Select a Variable part from the Models category and drop it on the free-form surface.
2. Use mouse button 2 to get the variable's pop-up menu, and select Change Type. Type MyTimer in the entry field and select OK. (If you provided your own icon for the timer part, the variable's icon changes from a puzzle piece to a timer.)
3. Use direct editing to change the variable's name to updateOperation. The exact spelling of the name is important because it has special meaning to VA Smalltalk.
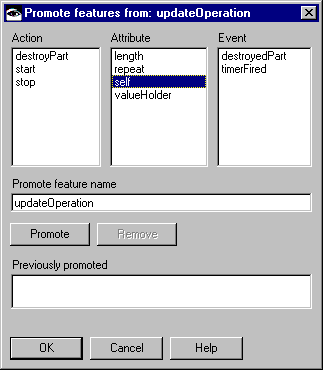
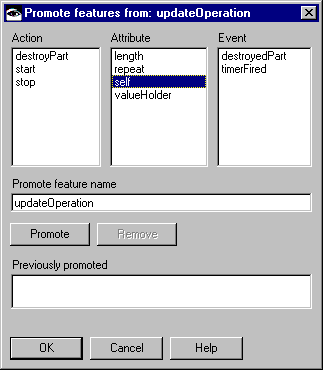
4. Use mouse button 2 to get the variable's pop-up menu again, and select Promote Part Feature. When the promote window is displayed, select self from the Attribute list. Be certain that updateOperation is displayed in the Promote feature name field.
The window should look like the following:


Select Promote and then OK to add the updateOperation variable to the settings view's public interface. VA Smalltalk will use this update operation variable to connect an actual timer part to the settings view. Close the Promote features window.
Making the connections
To get the settings view to work, let's make the connections.
1. Connect the Text part's object attribute to the variable's length attribute.
2. Connect the Toggle Button part's selection attribute to the variable's repeat attribute.
3. Connect the OK push button's clicked event to the variable's execute action. Because execute isn't listed on the variable's pop-up menu, select All Features and double-click on unlisted action. Enter execute in the window; and then select OK.
4. Connect the Cancel push button's clicked event to the variable's cancel action. Because cancel isn't listed on the variable's pop-up menu, select All Features and then double-click on unlisted action. Enter cancel in the window; and then select OK.
5. Connect the clicked events of the OK and Cancel push buttons to the closeWidget action of the Window part. Also connect the Window part's openedWidget event to the Text part's setFocus action. This will position the cursor on the Text part when the window is opened.
6. Save the part.
You are probably wondering where the unlisted actions execute and cancel are defined. They are special predefined actions that were added to your part when you gave it the special name updateOperation. Ordinarily, an attribute-to-attribute connection like those in the timer part's settings view causes an immediate change in an attribute's value. The technique used here prevents an update of the timer part's attributes until the user selects the OK push button. When the user selects the Cancel push button the changes to the timer part's attributes are discarded. This technique of using an updateOperation with a Variable part is called a deferred update and can be useful in many situations.
Your Composition Editor looks like the following:


Save your work.
Linking the settings view to the part
Now that the settings view is finished, you must tell VA Smalltalk to use it whenever settings are requested for a timer part. You do this by implementing a customSettingsView class method in the MyTimer class. Here is a method you can use:
customSettingsView
"Answer my settings view"
^MyTimerSettingsView new
The preceding method tells VA Smalltalk to use the settings view that you created for all timer parts, but it will work only when you have set preferences to custom.
Testing your work
To test your work, open the test view that you created earlier. Double-click on the timer part to open its settings view. Change the settings, and run your test view. To test the changes to the custom settings view, ensure that you have selected custom settings as your settings choice.
Last modified date: 06/11/2018