Example: Add user interface parts




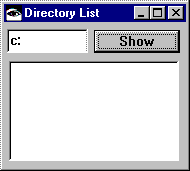
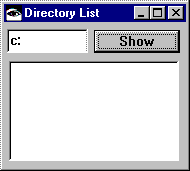
Suppose you have a visual part named DirectoryView, for which you want to add the following user interface:


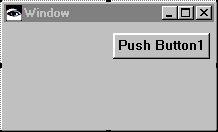
To define this user interface, first, add a push button to the empty window in the Composition Editor:
1. Select  (Buttons category) and
(Buttons category) and  (Push Button part) from the parts palette. After you select them, the status line along the bottom of the editor shows: Category: Buttons Part: Push Button
(Push Button part) from the parts palette. After you select them, the status line along the bottom of the editor shows: Category: Buttons Part: Push Button
 (Buttons category) and
(Buttons category) and  (Push Button part) from the parts palette. After you select them, the status line along the bottom of the editor shows: Category: Buttons Part: Push Button
(Push Button part) from the parts palette. After you select them, the status line along the bottom of the editor shows: Category: Buttons Part: Push Button 2. Click on the upper-right of the window. This adds the push button.

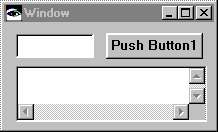
Next, add the other parts. You'll need:
o Text  in the
in the  category
category
 in the
in the  category
categoryo PushButton xx in yy category
o Multiple Select List  in the
in the  category
category
 in the
in the  category
category After you add the parts, the window resembles:

"Example: Change a part's settings" explains how to change the parts' settings.
Last modified date: 03/28/2020