Using a Form Input Checker part
In addition to checking individual typed fields after each loses focus or on a keystroke-by-keystroke basis, you can use a Form Input Checker part to check for errors on an entire form or window part when a certain event occurs, such as clicking a push button.
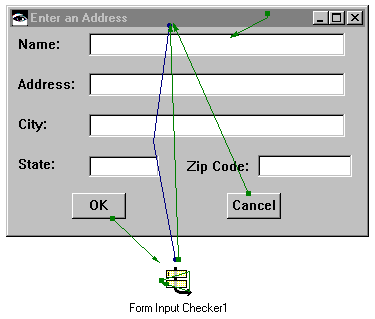
Create an application named AddressApplication, add a visual part named AddressView, and open a Composition Editor and lay out parts as follows:


Set the data type and other settings of each text part as follows:
Name
• converter data type -- String
• maxLength - 40
• notifyChangeOnEachKeystroke -- false
• reformatOnFocusChange -- true
Address
• converter data type -- String
• maxLength - 50
• notifyChangeOnEachKeystroke -- false
• reformatOnFocusChange -- true
City
• converter data type -- String
• maxLength - 25
• notifyChangeOnEachKeystroke -- false
• reformatOnFocusChange -- true
State
• converter data type -- USA State
• notifyChangeOnEachKeystroke -- false
• reformatOnFocusChange -- true
Zip code
• converter data type -- Zip Code
• notifyChangeOnEachKeystroke -- false
• reformatOnFocusChange -- true
Open the Data Entry category on the parts palette and add a Form Input Checker part to the open space of the free-form surface.
To get the Form Input Checker part to work, make the following connections:
1. Connect the verificationRoot attribute of the Form Input Checker part to the self attribute of the Window part.
2. Connect the clicked event of the OK push button to the check action of the Form Input Checker part.
3. Connect the checkFailed event of the Form Input Checker part to its showErrorToUser action.
4. Connect the checkSucceeded event of the Form Input Checker part to the closeWidget action of the Window part.
In addition, make the following two connections:
1. Connect the openedWidget event of the Window part to the setFocus action of the Name Text part.
2. Connect the clicked event of the Cancel push button to the closeWidget action of the Window part.
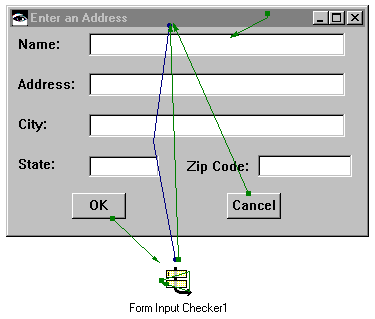
Your Composition Editor looks like the following:


Test your view and enter your name and address, but intentionally enter an invalid state. Notice that ** error ** is displayed in the State Text part after you enter the invalid state and move the focus to another part. This is due to Reformat on focus change being true.
Then select OK and notice that an error message is displayed indicating that an invalid state has been entered. When you select OK on the message box, focus is returned to the part in error so you can fix the mistake. This is due to the Form Input Checker part, which checks all the typed children in the Form or Window part it is connected to. It displays an error message for the first error it finds and prompts the user to enter valid data.
In this example, when there are no errors and the checkSucceeded event of the Form Input Checker part occurs, the window simply closes. In a more thorough example, you could save the user input or connect the text parts to the current row of a database query and connect the checkSucceeded event to the apply action of the result table of the database query.
Last modified date: 06/11/2018