Adding an event-to-script connection
Now that we have created the window, let's add the connection. But first, let's use one of the other Script Editor tools to add a statement that sets the multiline edit's text to the text that is read from the file.
Accessing a part attribute
Switch to the Script Editor by selecting the  symbol in the bottom right-hand corner of the Composition Editor.
symbol in the bottom right-hand corner of the Composition Editor.
 symbol in the bottom right-hand corner of the Composition Editor.
symbol in the bottom right-hand corner of the Composition Editor. Select fileSelection from the category list and openFile from the method list. In the text area, add a period after the square bracket ( ] ) that ends the ifFalse: statement, to separate this statement from one you will add. Now, click after the period you just added and move the cursor to the next line.
Click on  to open the Subpart Features Syntax window.
to open the Subpart Features Syntax window.
 to open the Subpart Features Syntax window.
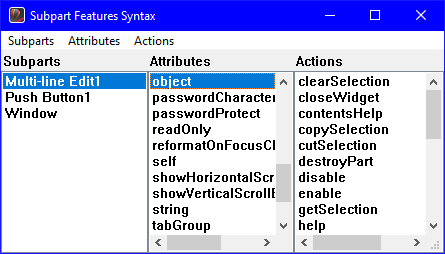
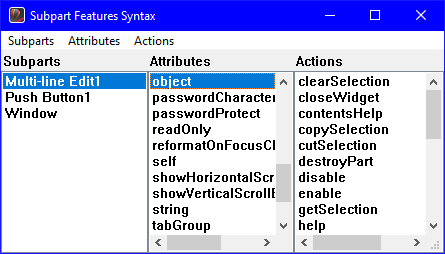
to open the Subpart Features Syntax window. The window assists you in writing expressions that get and set attribute values and perform actions for the parts within your composite visual part. The window looks as follows:


Select Multi-line Edit1 from the Subparts list, and select object from the Attributes list. Because we are setting the value of the multi-line edit's text, select Paste 'set' from the pop-up menu of the Attributes list.
Close the Subpart Features Syntax window and return to the text area. Your script now includes the following expression:
(self subpartNamed: 'Multi-line Edit1') object: <your expression here>
Replace <your expression here> with text, the temporary variable where we stored the text from the file. Compile your script by selecting Save from the pop-up menu.
For more information on accessing part attributes, see Assigning parts to instance variables.
Making the connection
Return to the Composition Editor by selecting the  symbol.
symbol.
 symbol.
symbol. Select Connect > clicked from the push button's pop-up menu. Move the pointer over any open space of the free-form surface and click mouse button 1. Select Event to Script from the pop-up menu.
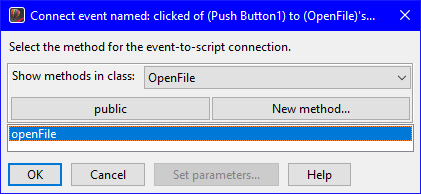
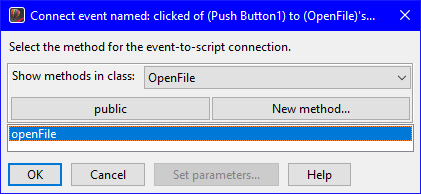
This opens the Connect event named: window, which looks like the following:


In the method list at the bottom of the window, select openFile, and then select OK to complete the connection.
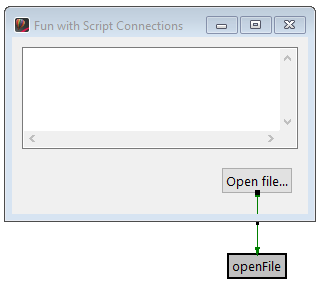
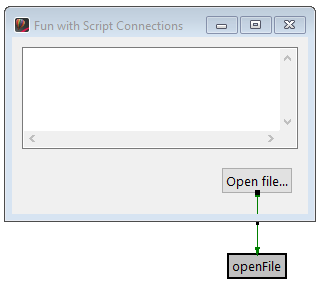
Now the Composition Editor shows the following:


The arrow from the push button to the openFile icon is your event-to-script connection.
Now select  to test your visual part.
to test your visual part.
 to test your visual part.
to test your visual part. Last modified date: 03/13/2020