Adding an attribute-from-script connection
Now that you have changed the window and the script, make an attribute-from-script connection.
Getting the file names
Write a new script called getFiles that answers a list of files in the current directory. Use the Script Editor to write a script like this:
getFiles
"Answer a list of file names in the current working directory."
| dir entry names workingDir slash |
names := OrderedCollection new.
workingDir := CfsDirectoryDescriptor getcwd.
dir := CfsDirectoryDescriptor
opendir: workingDir
pattern: '*.*'
mode: 256.
(dir isCfsError) ifTrue: [self error: dir printString].
slash := CfsDirectoryDescriptor pathSeparator asString.
[ (entry := dir readdir) isCfsError not and: [ entry notNil ] ]
whileTrue: [ names add: workingDir,slash,entry dName. ].
dir closedir.
^names
Making the connection
In the Composition Editor, select Connect > items from the list's pop-up menu. Move the pointer to the free-form surface and click mouse button 1. Select Attribute from Script from the pop-up menu.
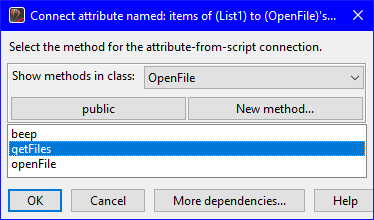
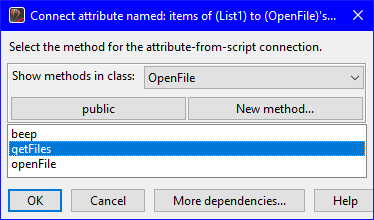
The following Connect attribute named: window is displayed:


In the list of scripts, select getFiles and then OK to complete the connection.
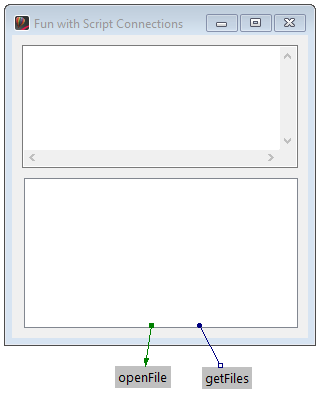
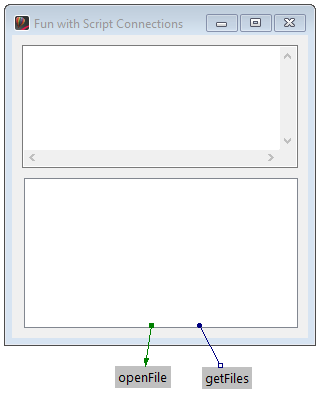
The final connections should look like the following:


Select  to test your visual part.
to test your visual part.
 to test your visual part.
to test your visual part. Last modified date: 07/01/2020